在前面已介紹了 Wireframe 設計的雛型之後,接下來需要考慮如何在 APP 上呈現餐點圖給使用者。若是每家店都去網羅餐點圖,不僅費時費力,還需要處理授權問題。此時,可以利用社群上的資源,以及六角學院介紹的一系列製作專案的準備素材,其中包括了一個免費的圖床服務,叫做 Unsplash。這個服務提供的圖片幾乎都可以免費使用,適合用來展示餐點圖。
到瀏覽器找到 https://unsplash.com
上面網址輸入 breakfast (以這次專案用到的是早餐店為例,也可以搜尋中文只不過資源比較少)
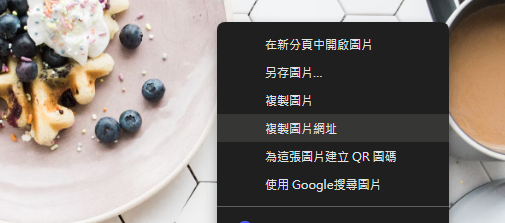
就可以找到自己喜歡的圖片&他提供免費下載
對這張圖庫按下右鍵選單按下 複製圖片網址 即可取得這張圖片網址連結
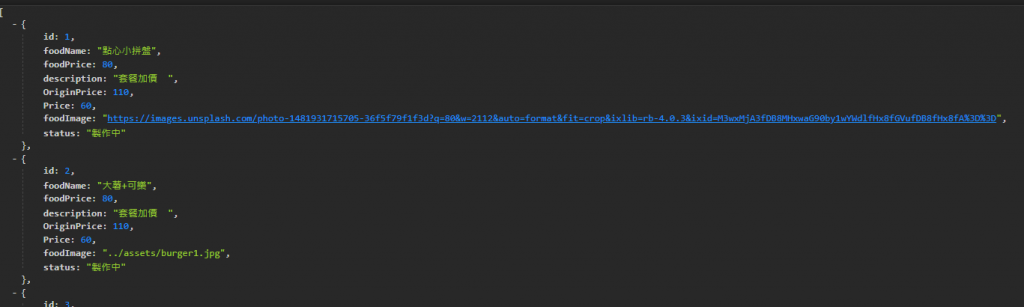
就可以將其貼到 db.json 資料集(原本是放存取本地專案上的路徑)
"Menus": [
{
"id": 1,
"foodName": "點心小拼盤",
"foodPrice": 80,
"description": "套餐加價 ",
"OriginPrice": 110,
"Price": 60,
"foodImage": "../assets/burger1.jpg",
"status": "製作中"
},
{
...
},
{
...
}
],
置換成剛剛的圖片網址路徑 (以 foodImage 資料欄位為例)
"Menus": [
{
"id": 1,
"foodName": "點心小拼盤",
"foodPrice": 80,
"description": "套餐加價 ",
"OriginPrice": 110,
"Price": 60,
"foodImage": "https://images.unsplash.com/photo-1481931715705-36f5f79f1f3d?q=80&w=2112&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D",
"status": "製作中"
},
{
...
},
{
...
}
],
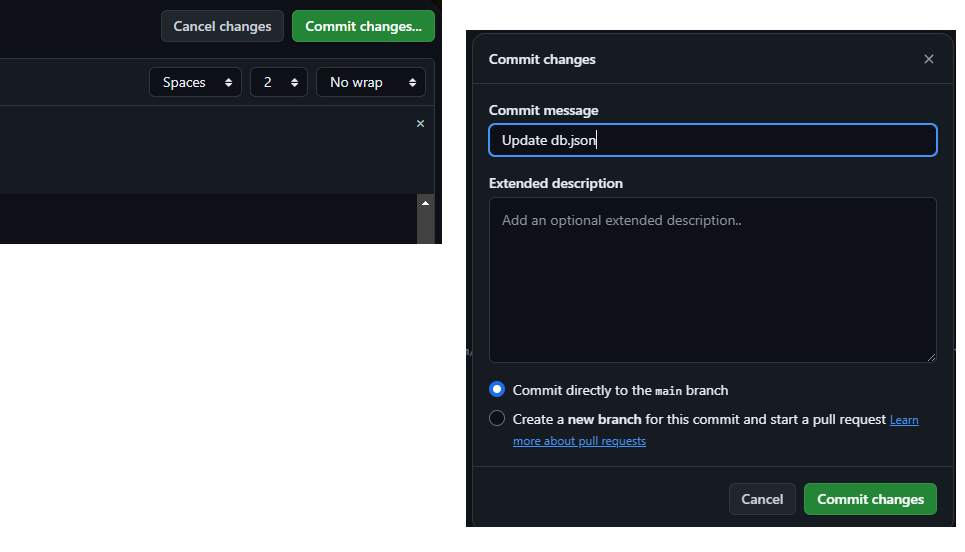
將剛剛的改變Code Commit到GitHub上
即可等待Vercel部署完成
就可再查看更改後結果,如期改過去啦(部署滿快的全部從修改欄位到成功看到網址變化不用花上三分鐘)
利用這些資源,不僅可以節省時間和成本,還可以確保圖片的合法使用。Unsplash 上有大量高品質的圖片,能夠幫助我們更好地展示餐點,提升 APP 的視覺效果和使用者體驗。
